Hello Folks, In this article, I am writing about topics that are important in JavaScript interviews.
Scope
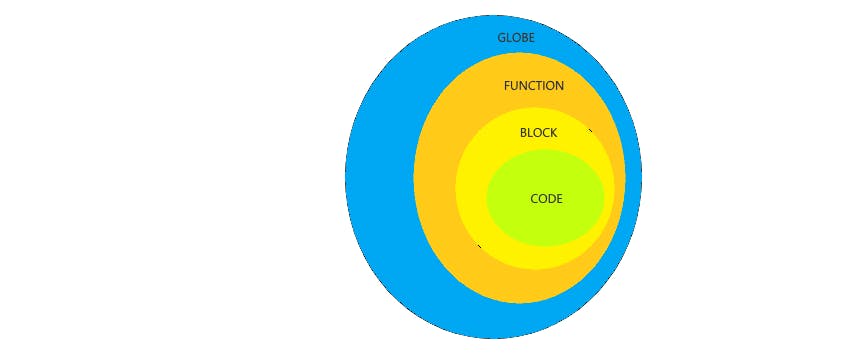
Scope can be defined as the current context of execution where values or expressions are seen and can be referenced. If any variable or expression is not in the current scope then it cannot be used. The scope also follows a hierarchy where child scopes can access the parent scope but the parent scope cannot access the child scope.
There are three different types of scopes in JavaScript:
Global Scope - It is the default scope and the code can be accessed anywhere in the script.
Module Scope - The scope where code is running is known as Module Scope.
Function Scope - The scope which is created with a function is known as Function Scope.
Apart from these 3 Scopes, there is a scope for let and const keywords when they are declared it is known as Block Scope.
- Block Scope - A Block Scope is basically a scope that is created with a pair of curly braces.

Call Stack
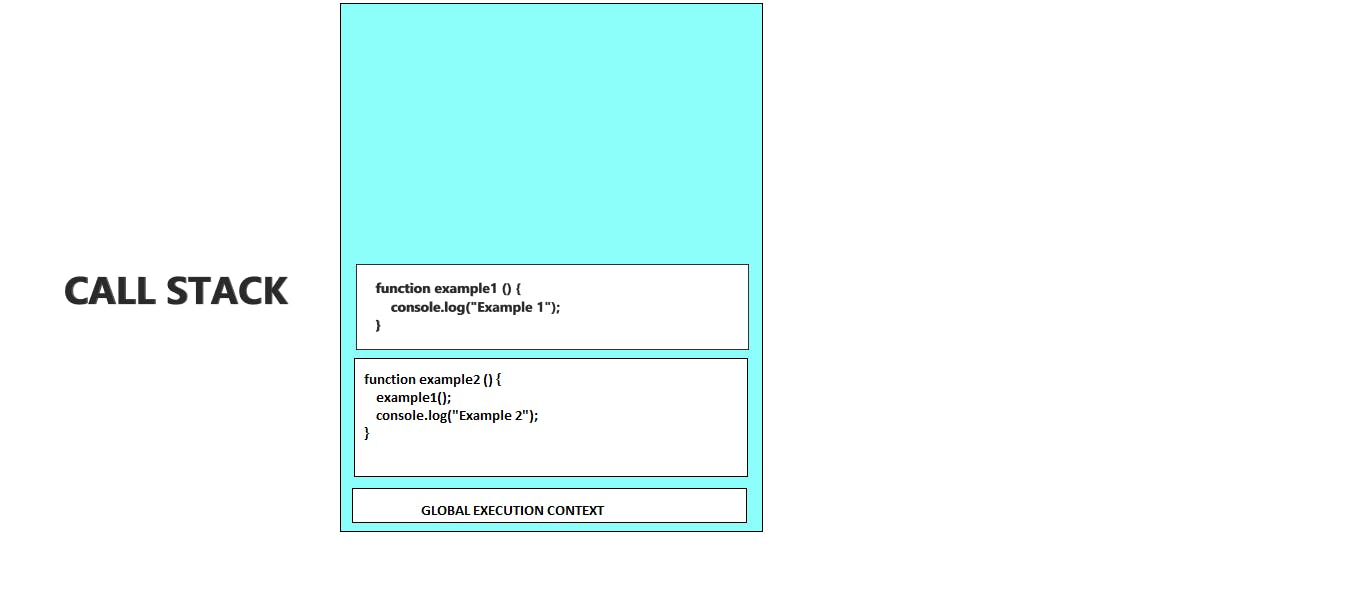
A Call Stack in JavaScript is used to keep track of multiple function calls like what functions are being run and what functions are called inside that function.
function example1 () {
console.log("Example 1");
}
function example2 () {
example1();
console.log("Example 2");
}
example2();
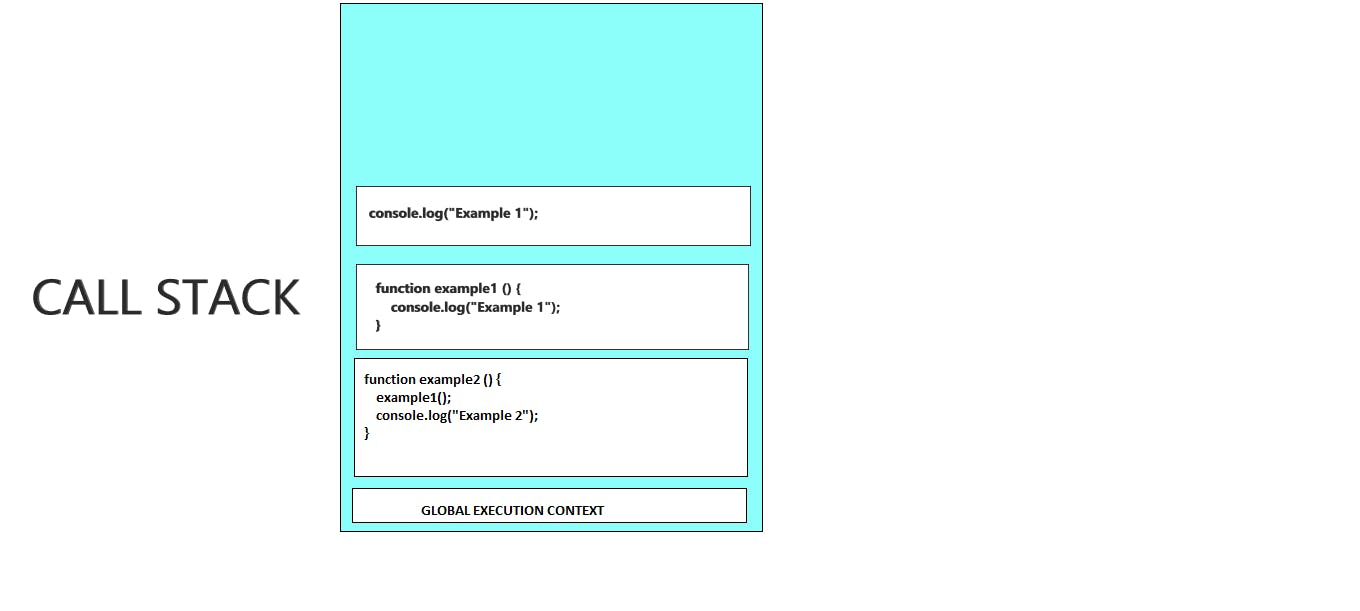
- When the code is loaded into the memory, the Global Execution context is pushed into the stack.

- The example2 function is called and the execution context of example2 is pushed into the call stack.

- The execution of example2() starts, while doing the execution the example1() function is called, and hence the example1() executive context is pushed into the call stack.

- Example1 () function starts execution and console log execution content is pushed onto the stack.

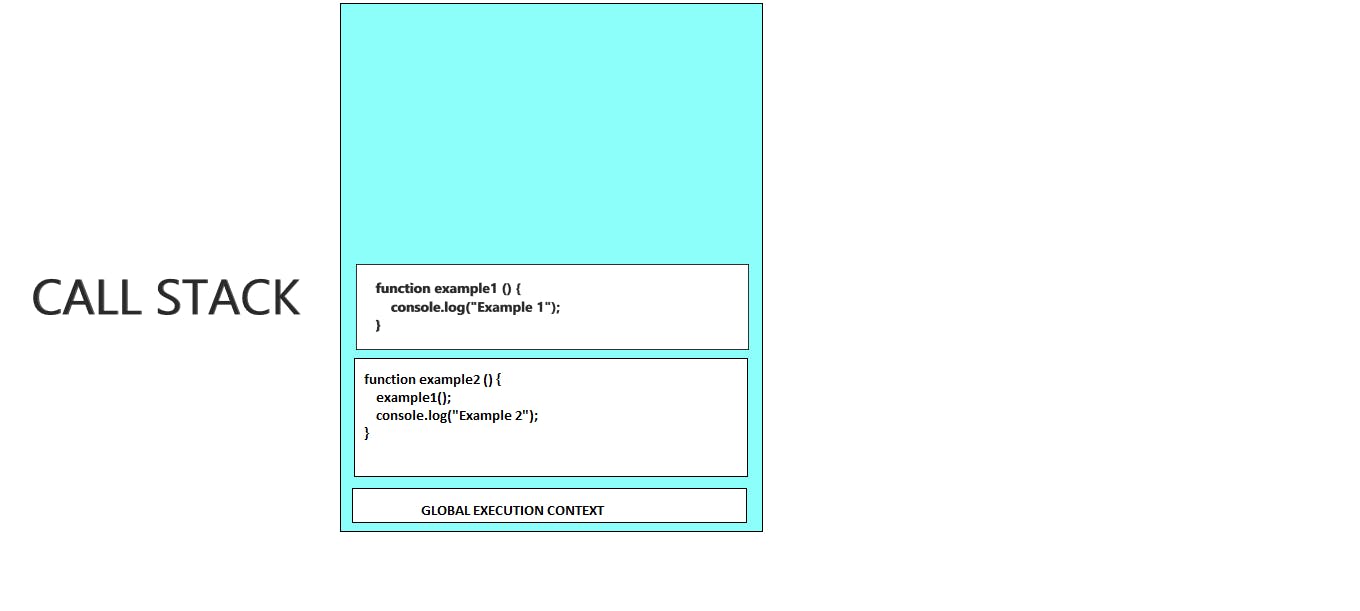
When the console log runs, example 1 will be printed out and the console log will be popped out of the stack. Now the execution context returns back and checks the example1 () function and since there are no more lines of code it is also popped out.
Similarly, it happens with console log method of the example2 () function, and example 2 is printed and this method is also popped out of the stack. Since there are no more lines of code in the example2 function is also popped out.
Single Thread
JavaScript is known as a single-threaded language means it has only one single call stack for the execution of the program.
Since Javascript is a single-thread language it is synchronous.
Javascript is called a single-threaded language because while running the code on the single thread it is easy to implement.
In synchronous calls, each work is done line by line which means it will not move to the next task until the present task completion irrespective of time and memory. Hence there will be a wastage of time and memory.
The above scenario can be overcome by using asynchronous calls where one task will not wait till another task to complete, and both the tasks run parallelly.
Hoisting
Hoisting is a concept in JavaScript where we will be access to the values of variables and functions even before assigning.
Function Hoisting
By using the Function hoisting we will be able to use the function without declaring it.
firstName('guru');
function firstName(name) {
console.log(`The first name of the user is ${name} `);
}
// output is The first name of the user is guru
Var Hoisting
In var we first declare and then initialize the value. The default initialization is undefined.
console.log(name); // Returns 'undefined' from hoisted var declaration (not guru)
var name; // Declaration
name = 'guru'; // Initialization
console.log(name); // Returns guru after the line with initialization is executed.
Let and Const Hoistings
Variables with let and const can also be hoisted, but there will be no default initialization like var key word. An exception will be thrown if a variable declared with let or const is read before it is initialized.
console.log(name); // Throws ReferenceError exception as the variable value is uninitialized
let name = 'guru'; // Initialization
